Seit 2018 gibt es nun eine neue Regelung bei Google Maps: Man benötigt nun zur Einbindung in eine eigene WordPress-Webseite zwingend eine Kreditkarte und einen API-Schlüssel. Im folgenden Text erklären wir Ihnen Schritt für Schritt wie man diesen API-Schlüssel bekommt und wie Sie Ihre Zahlungsinformationen bei Google Maps hinterlegen.
Lesen Sie hier:
Warum brauche ich Google Maps auf meiner WordPress Webseite?
Google Maps auf einer Webseite zu verwenden und zum Beispiel auf der eigenen WordPress-Webseite einzubauen ist in den letzten Jahren eine gängige Praxis geworden. Man kann eine Kartenansicht von seinem Unternehmen, zusammen mit Standort und Reviews von Google Maps auf der Homepage einbauen. Auf diese Weise können Besucher der Website sich sofort einen Überblick über das Unternehmen und dessen Standort verschaffen. Zusätzlich können auch weitere Informationen wie Kontaktdaten angezeigt werden. So kann der Kunde oder Besucher der Webseite sich sofort über das Unternehmen informieren, ohne extra einen neuen Tab mit Google Maps öffnen zu müssen. Auf diese Weise erhöhen Sie die Wahrscheinlichkeit, dass Besucher mehr Zeit auf Ihrer Webseite verbringen.
Google Maps-Guthaben & Kreditkarte
Seit 2018 gibt es jedoch ein paar Neuheiten, was die Einrichtung betrifft. Um Maps in einer Webseite einzubinden, benötigt man nun eine Kreditkarte und einen API-Schlüssel. Doch keine Angst bei dem Wort „Kreditkarte“, bei kleinen oder mittel-großen Webseiten, mit relativ wenig Besuchern ist es unwahrscheinlich, dass Sie die monatliche 200$-Guthaben-Grenze von Google Maps überschreiten und etwas bezahlen müssen. Mit dem Nutzungsguthaben von 200$, das Sie jeden Monat umsonst von Google bekommen, kann Ihre Karte 28.500-mal pro Monat geladen werden, ohne dass Sie etwas bezahlen müssen. Der Prozess mit der Kreditkarte ist für Google nur bei sehr großen Websites lukrativ und hauptsächlich dazu gedacht, die Nutzung von Google Maps sicherer zu gestalten und sicher zu stellen, dass die Webseite, auf der die Karte eingebettet wird, auch einer echten Person gehört. Bezahlen müssen Sie nur, sobald das 200$-Guthaben überschritten wird. Es gibt keine Verpflichtungen, Kündigungsgebühren oder andere Nutzungsbeschränkungen. Das Guthaben gilt für Google Maps, Routes und Places. Wenn Sie doch Bedenken haben, dass Sie das 200$-Guthaben überschreiten, können Sie Kontingente oder Einschränkungen für tägliche Anfragen festlegen. So können Sie vermeiden, dass Sie am Ende des Monats eine unerwartete Rechnung erhalten. Möchten Sie im Voraus den möglichen Preis der Nutzungsgebühren berechnen gibt es unter diesem Link ein Tool, mit dem Sie flexibel die monatlichen Kosten entsprechend der Nutzung ausrechnen können.
Neuheiten seit 2018
Achten Sie auch darauf, dass der Prozess sich seit 2018 noch etwas verändert hat, wenn Sie also nach Tutorials suchen, sollten Sie unbedingt darauf achten, dass die Texte so aktuell wie möglich sind. Oder Sie können einfach hier weiterlesen, um zu erfahren, wie man auf Google Maps Platform seine Zahlungsinformationen eingibt und einen API-Schlüssel generiert.
Achten Sie auch darauf, dass bezüglich der DSGVO-Verordnung Google Maps nur in Zusammenhang mit Borlabs-Cookies im Rahmen der DSGVO verwendet werden darf. Wenn Sie genaueres zu dieser Richtlinie wissen möchten, können Sie unter diesem Link genaueres zu Google Maps und DSGVO erfahren.
Zahlungsinformationen angeben & Kreditkarte hinzufügen
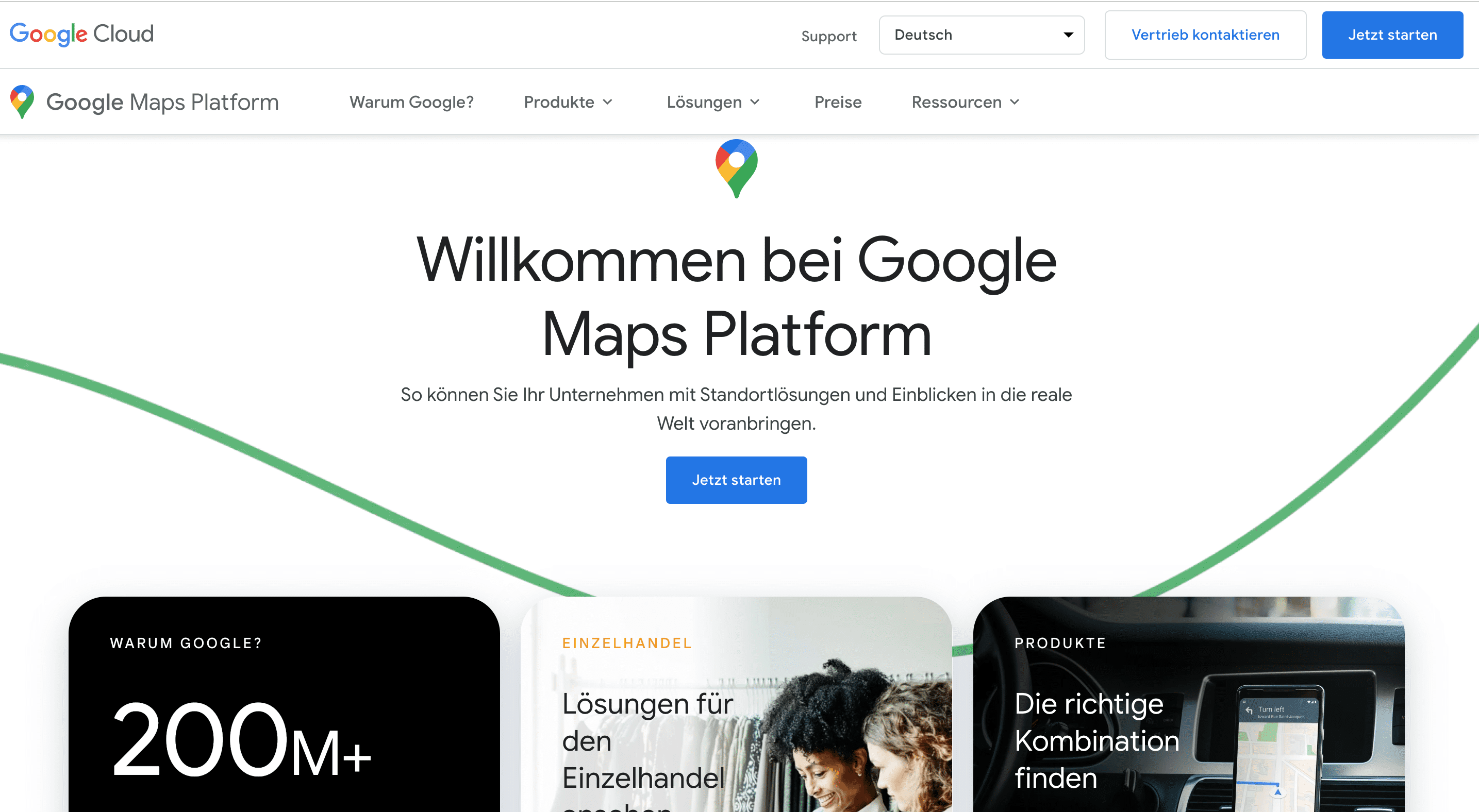
Zu Beginn steuert man die Google Maps Platform Webseite von Google Cloud unter dieser URL an: https://mapsplatform.google.com/
Mit einem Klick auf den Button „Jetzt starten“ beginnen Sie mit dem Anmelde-Prozess.

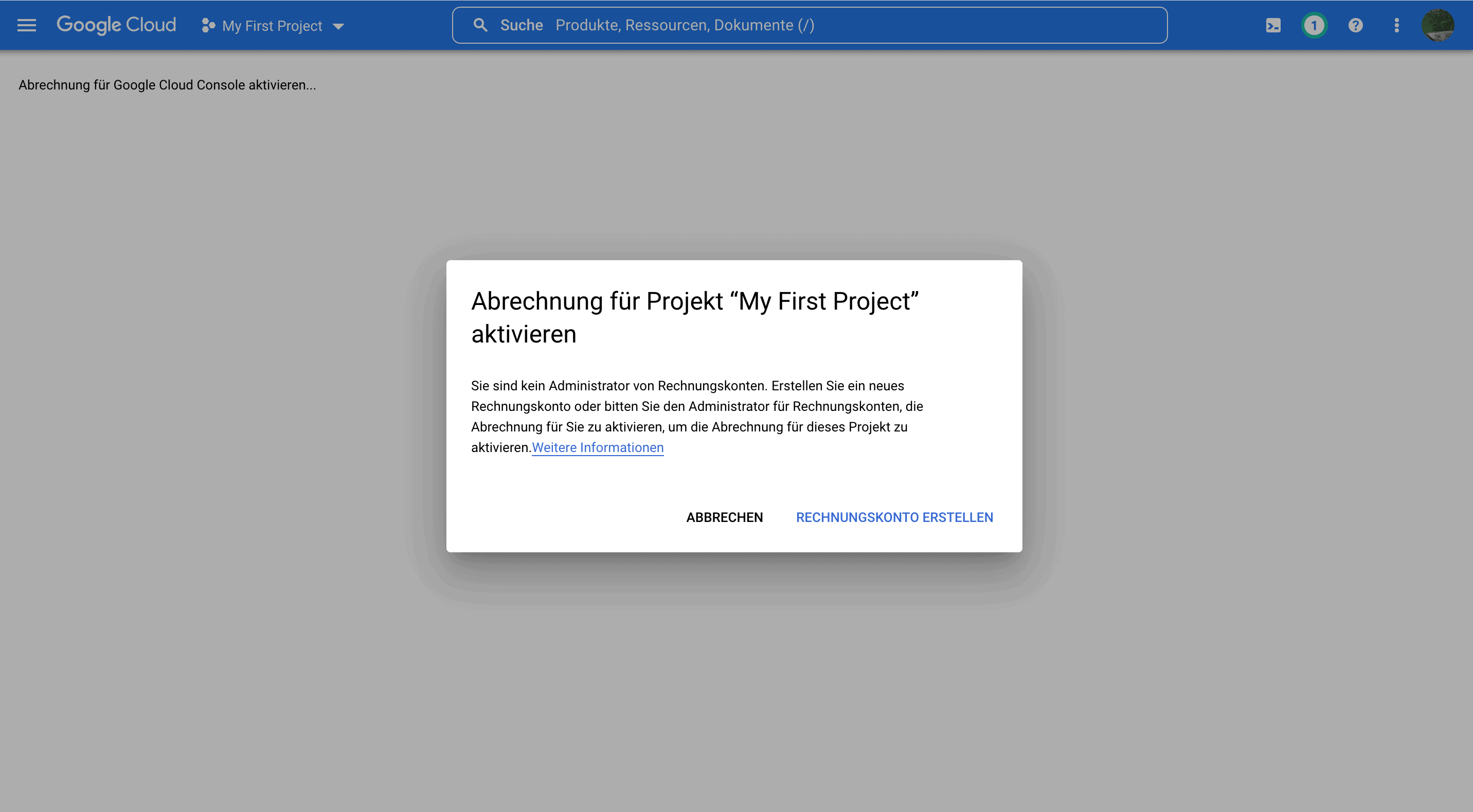
Wenn Sie noch kein bestehendes Projekt bei Google Cloud besitzen, wird die Seite Sie auffordern die Abrechnung für „My First Project“ zu aktivieren – mit dem Klick auf „Rechnungskonto erstellen“ werden Sie zu der Kontoerstellung weitergeleitet.

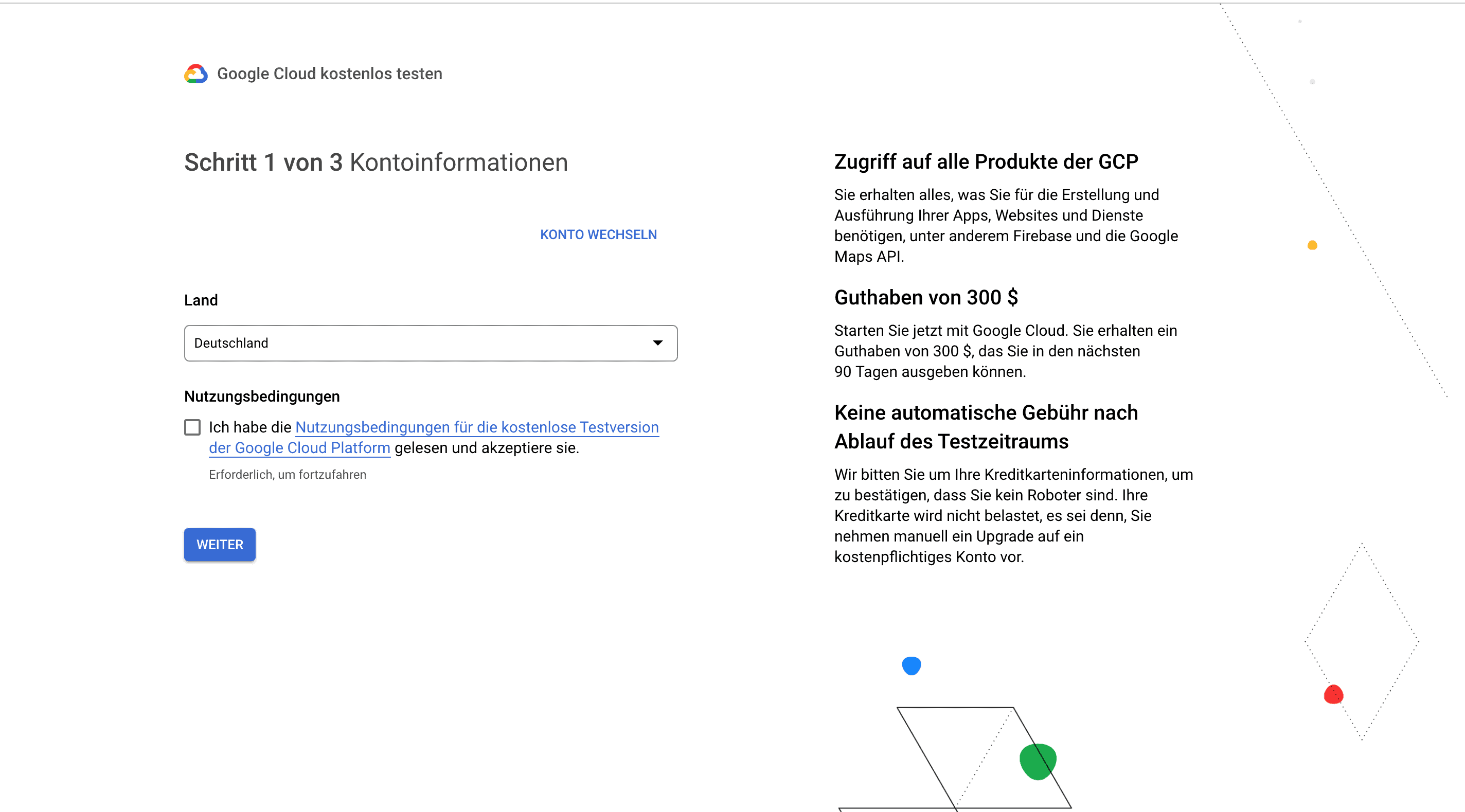
Für die Erstellung des Kontos geben Sie an mit welchem Google-Konto Sie sich anmelden möchten und in welchem Land Sie sich befinden.

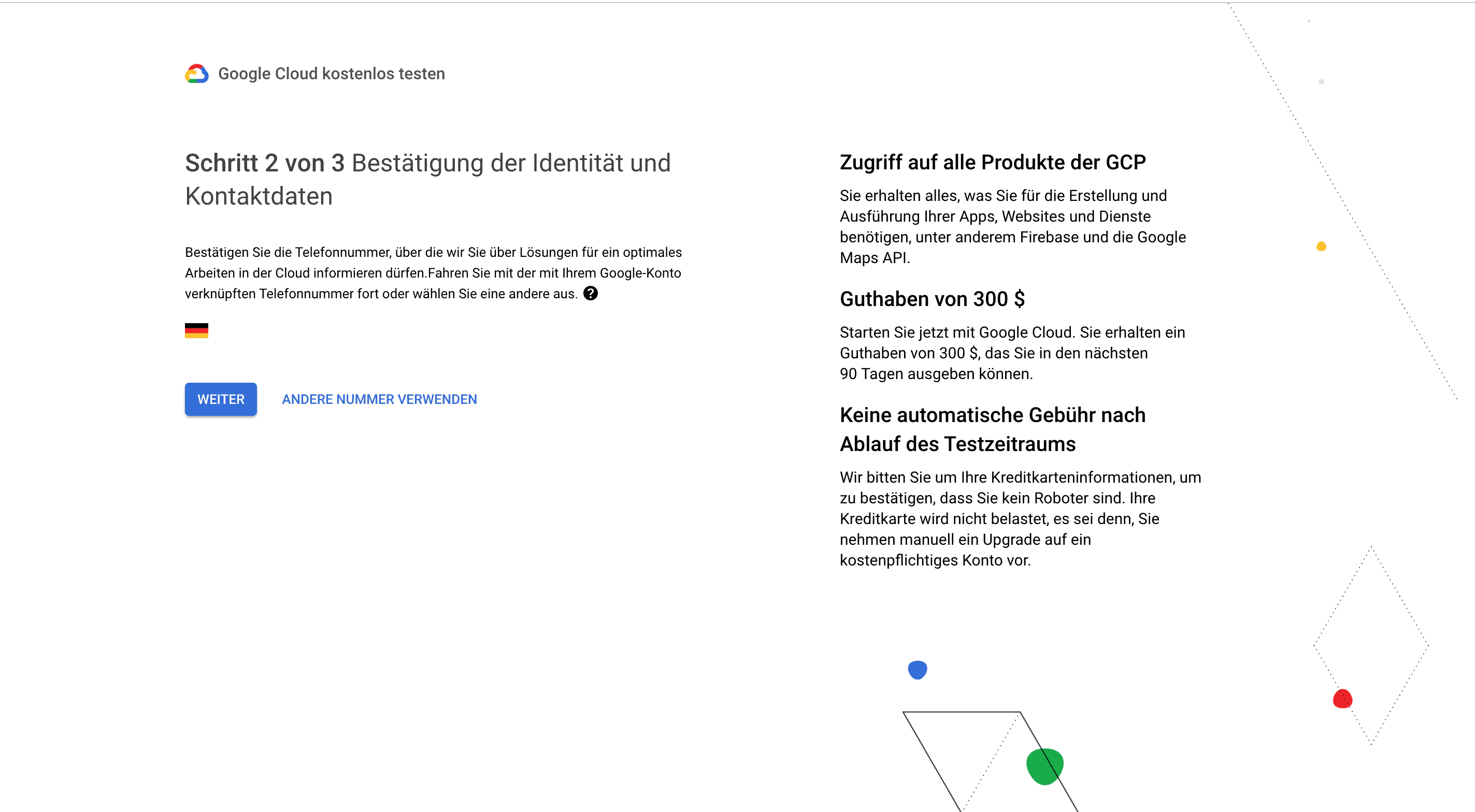
Als nächstes werden Sie aufgefordert eine Telefonnummer anzugeben, um so Ihre Identität zu bestätigen.

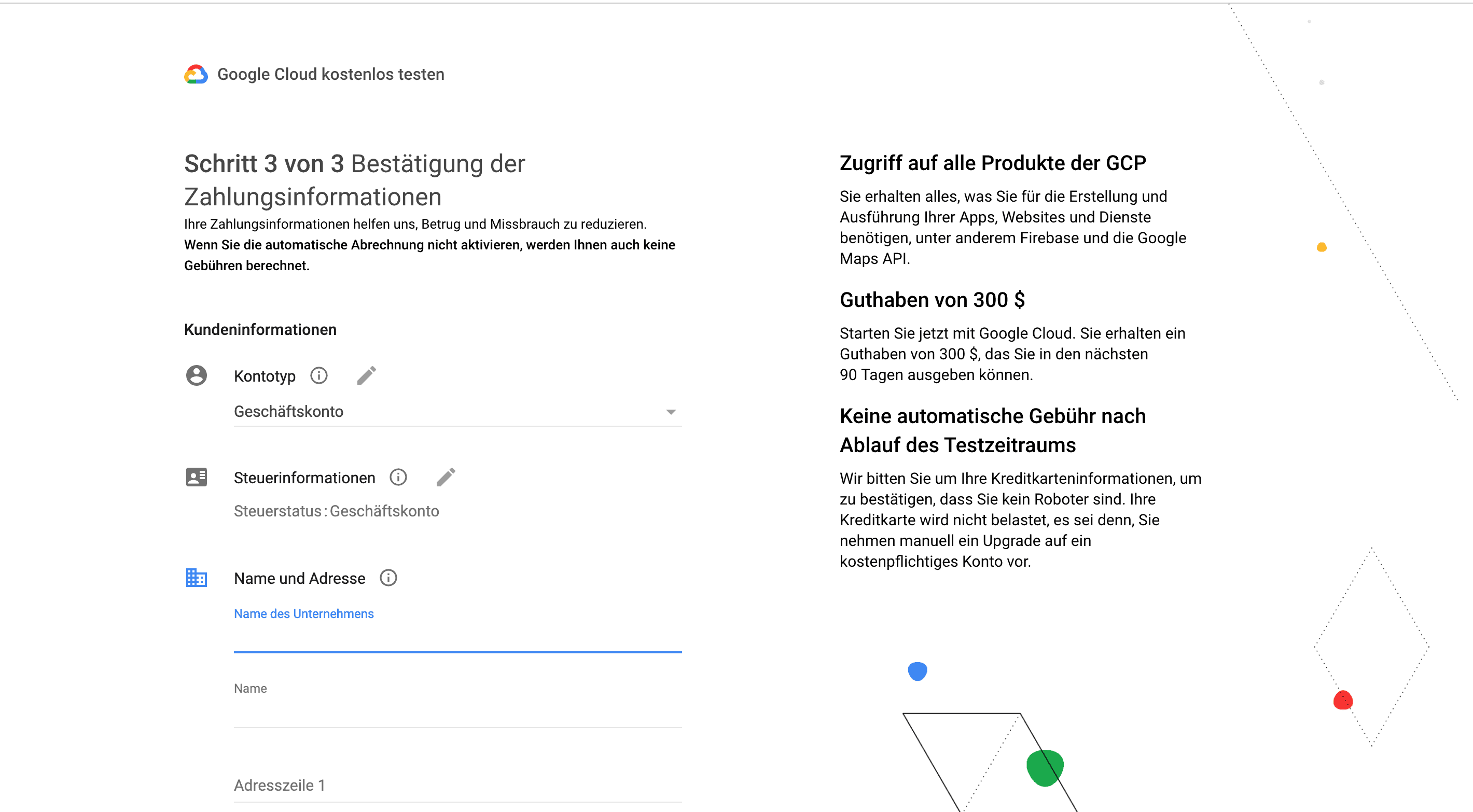
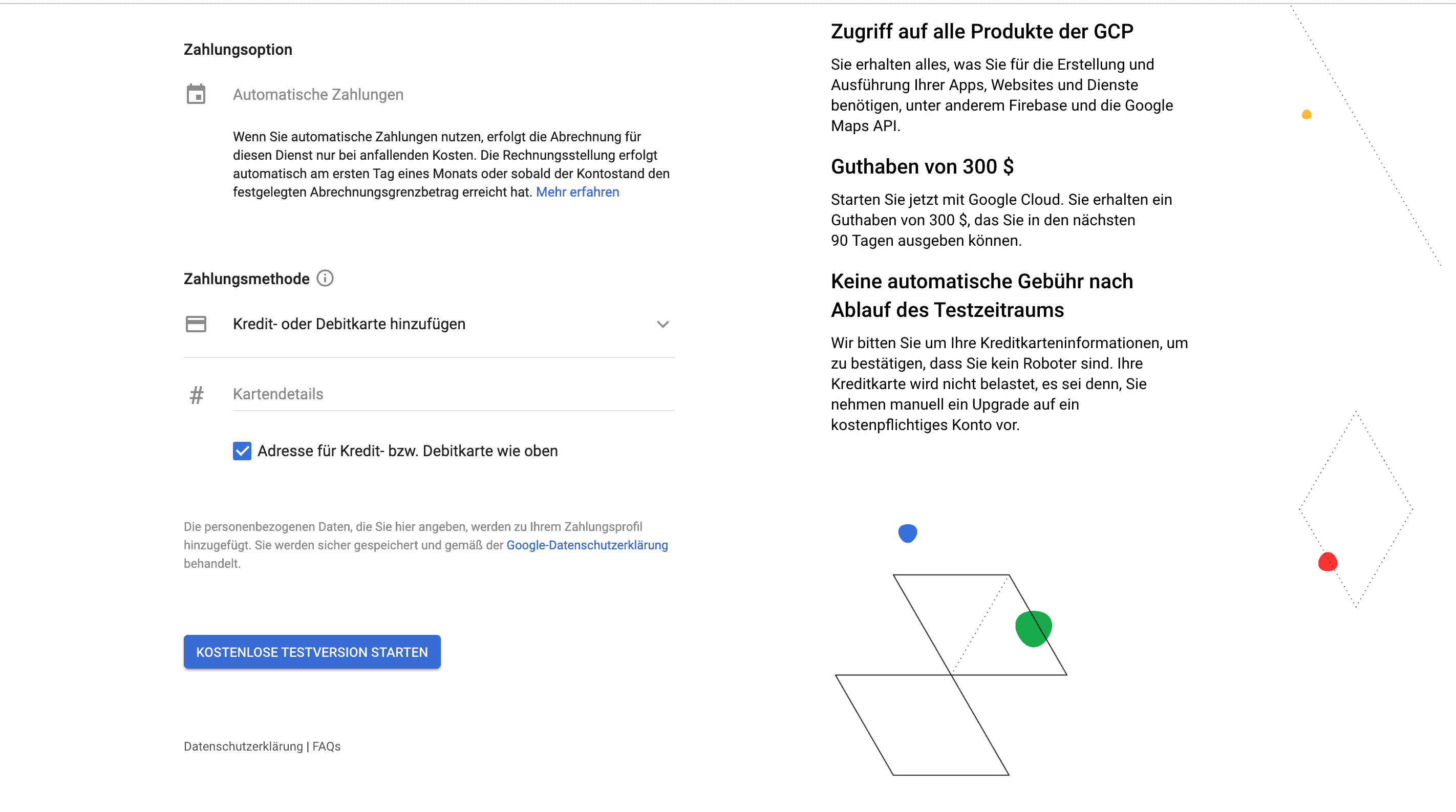
Zu guter letzt müssen Sie noch Ihre restlichen Daten und eine Zahlungsmöglichkeit (in diesem Fall eine Kredit- oder Debit-Karte) angeben.


Fertig ist Ihre Anmeldung bei Google Cloud und Google Maps Platform!
Nun können Sie auf das Dashboard zugreifen und sich einen Überblick über die verschiedenen Optionen verschaffen. Google ist bei vielen Dingen sehr intuitiv und viel übersichtlicher geworden – Google Maps Platform leitet Sie bei den meisten Einstellungen an, wenn Sie diese zum ersten Mal durchführen.
Falls Sie dennoch feststecken oder mehr wissen wollen, gibt es diese wunderbare „Bibliothek“ mit vielen Anleitungen und Tipps.
Aktivierung von APIs und die Erstellung eines API-Schlüssels
Möchte man einen API-Schlüssel erstellen muss man zuerst ein Projekt erstellen und ein neues Cloud-Projekt einrichten und APIs aktivieren. Hier ist es wichtig, dass die Abrechnung für das Cloud-Projekt aktiv ist und es ein zugehöriges Rechnungskonto hat. Falls Sie sich nicht sicher sind, können Sie dies mit diesem Link überprüfen.
Wenn Sie nun Google Maps Platform verwenden möchten, müssen Sie die APIs und SDKs aktivieren, die für Ihr Projekt notwendig sind. Manchmal muss man mehr als nur eine API aktivieren – wenn Sie wissen möchten, welche APIs und SDKs Sie für welche Integration benötigen, können Sie dies im API-Picker von Google Maps Platform checken.
APIs aktivieren
Wenn Sie nur eine Google Maps Karte zu Ihrer Webseite hinzufügen bzw. einbetten wollen, benötigen Sie momentan nur „Maps JavaScript API“. Um diese API zu finden gehen Sie über den Reiter „APIs & Dienste“ auf die Untergruppe „Bibliothek“. So gelangen Sie in die API-Bibliothek. Der Maps JavaScript API ist direkt oben als drittes angezeigt. Falls Sie es jedoch nicht finden, können Sie genauso die Suchleiste nutzen. Nachdem Sie auf „Maps JavaScript API“ geklickt haben, können Sie einfach auf den Button „aktivieren“ klicken.
Um zu sehen, welche APIs und SDKs für das Projekt zur Verfügung stehen, sehen Sie auf der API-Bibliothek Seite.
Nun müssen Sie nur noch auf die API klicken, die Sie aktivieren möchten. Sehen Sie statt der Schaltfläche „Aktivieren“ nur eine Fläche für „Verwalten“, so bedeutet das, dass die API oder SDK schon aktiviert sind!
Erstellen des API-Schlüssels
API-Schlüssel sind eine eindeutige ID, mit der Anfragen zu Verwendungszweck oder Abrechnungen authentifiziert werden. Aus diesem Grund müssen Sie mindestens einen API-Schlüssel mit Ihrem Projekt verknüpfen.
Um einen API-Schlüssel zu erstellen, begeben Sie sich im Menü der Google Maps Platform auf den Punkt „Anmeldedaten“ und wählen Ihr Projekt aus. Klicken Sie dann auf Anmeldedaten erstellen und dann auf API-Schlüssel. Sobald Sie diese Schritte ausgeführt haben, öffnet sich ein Dialogfenster, in dem der neue API-Schlüssel angezeigt wird. Wenn Sie das Fenster schließen, erscheint der API-Schlüssel ebenfalls in der Liste auf der Anmeldedaten-Seite.
API-Schlüssel einschränken
Sobald Sie einen API-Schlüssel für Ihr Projekt erstellt haben, empfiehlt es sich diesen „einzuschränken“, bevor Sie den Schlüssel in der Produktionsumgebung verwenden.
Um den Schlüssel einzuschränken, klicken Sie einfach auf das Stift-Symbol um den ausgewählten API-Schlüssel zu bearbeiten. Auf der nun sichtbaren Seite können Sie alle gewünschten Einschränkungen für Ihren API-Schlüssel auswählen.
Vielen Dank fürs Lesen,
Ihr Peter Fürsicht

Hallo lieber Leser, ich schreibe in diesem Blog über Aktuelles und Interessantes aus unserem direkten Firmenumfeld im Bereich Onlinemarketing und Social Media Marketing sowie als WordPress Agentur in München. Ich freue mich auf spannende Diskussionen.
Meine Qualifikationen: zertifizierter Online-Marketing-Manager (macromedia), zert. Datenschutzbeauftragter, zweifach ZdK-zertifizierter Automobilverkäufer (BMW, Mercedes) mit über 16 Jahren Berufserfahrung, Ausbildung zum Verkaufsleiter (BMW), Coach für Nachwuchsverkäufer innerhalb der ZdK-zertifizierten Ausbildung. Als Dozent für Onlinemarketing bin ich u.a. bei der Macromedia-Akademie und der PTM Akademie in München tätig.
Für Meinungen, Wünsche und Anregungen können Sie mich direkt kontaktieren: pf@max2-consulting.de